Recipe Kit Installation (Code)
With Shopify's newest theme updates, most new themes will support installation of the recipe card via a super easy drag-and-drop method you can follow here: https://help.getrecipekit.com/article/95-online-store-2-0-installation
If your theme doesn't support it, or you'd rather put the recipe card in a different spot on the page, no problem at all! Below is a super quick tutorial on how you can easily manually add the required code to your Shopify theme to get recipe cards showing up!
Not a coder? No problem at all. Send us a message and we can help out as soon as possible!
1) Open your Shopify theme code editor.

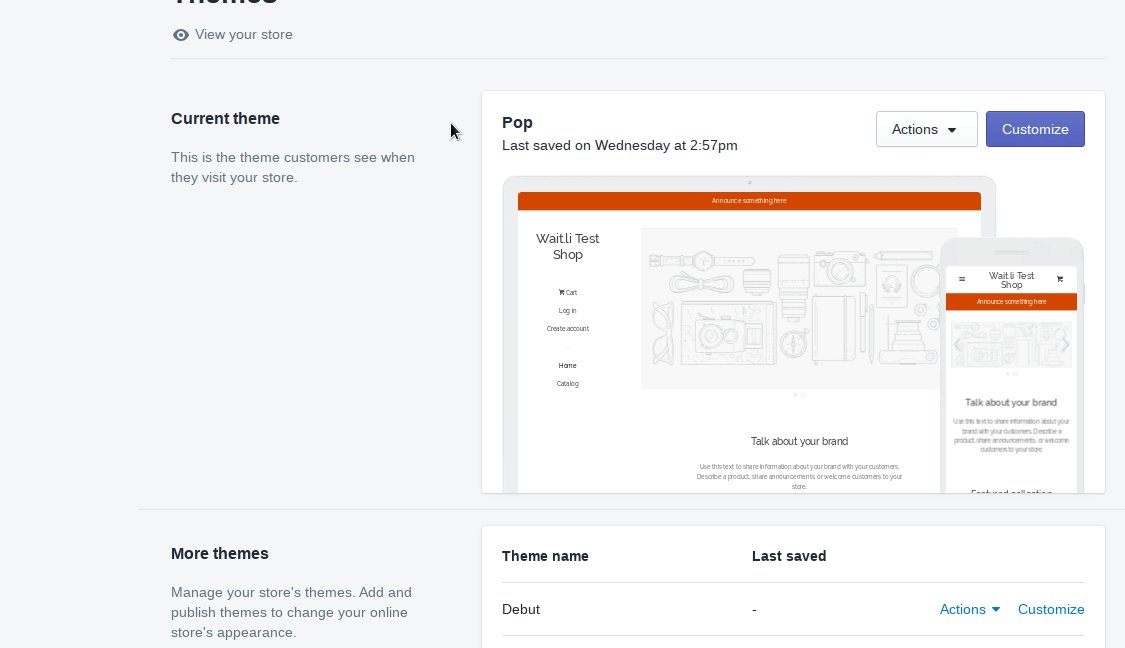
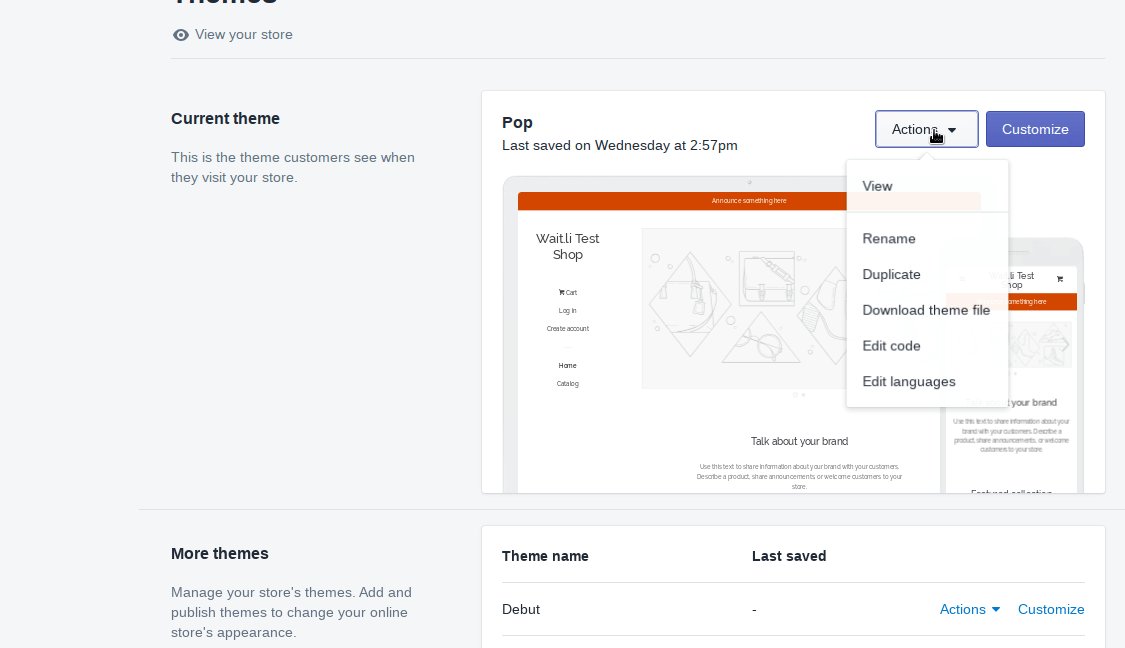
While logged into your Shopify admin, click “Online Store” and you will be shown the “Themes” screen below. Click “Actions” on your active theme and then select the “Edit Code” option to open the code editor of your Shopify theme.
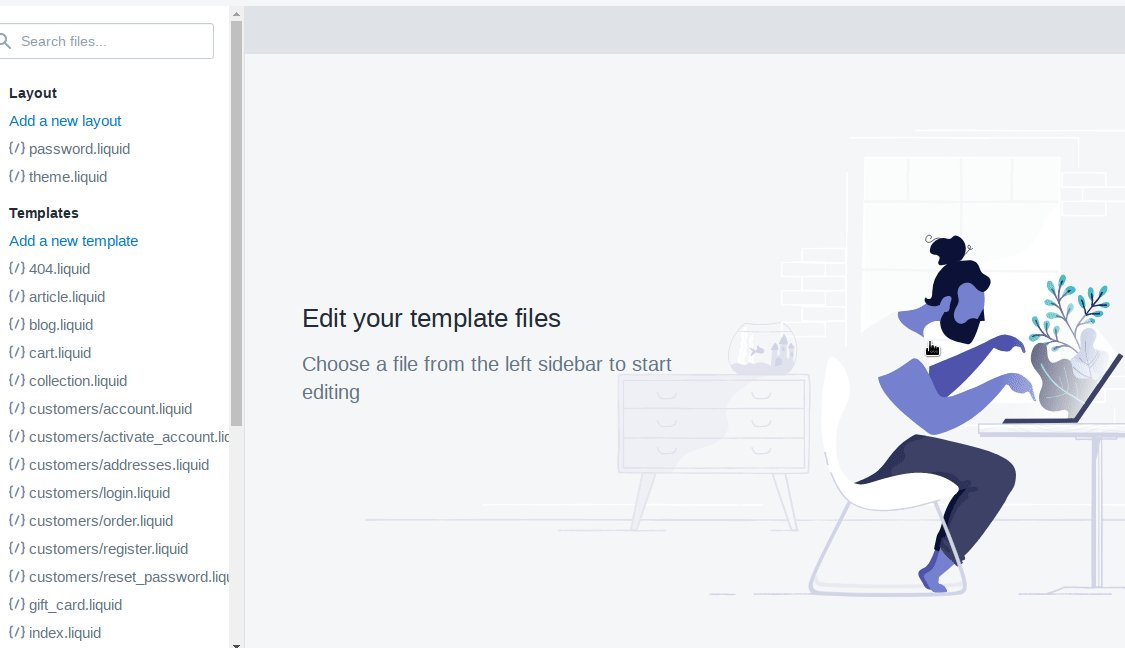
2) Ensure the recipekit.liquid and recipekit.css files are installed in your theme.

If they aren't installed, grab the files from here and paste them into the appropriate files in your theme:
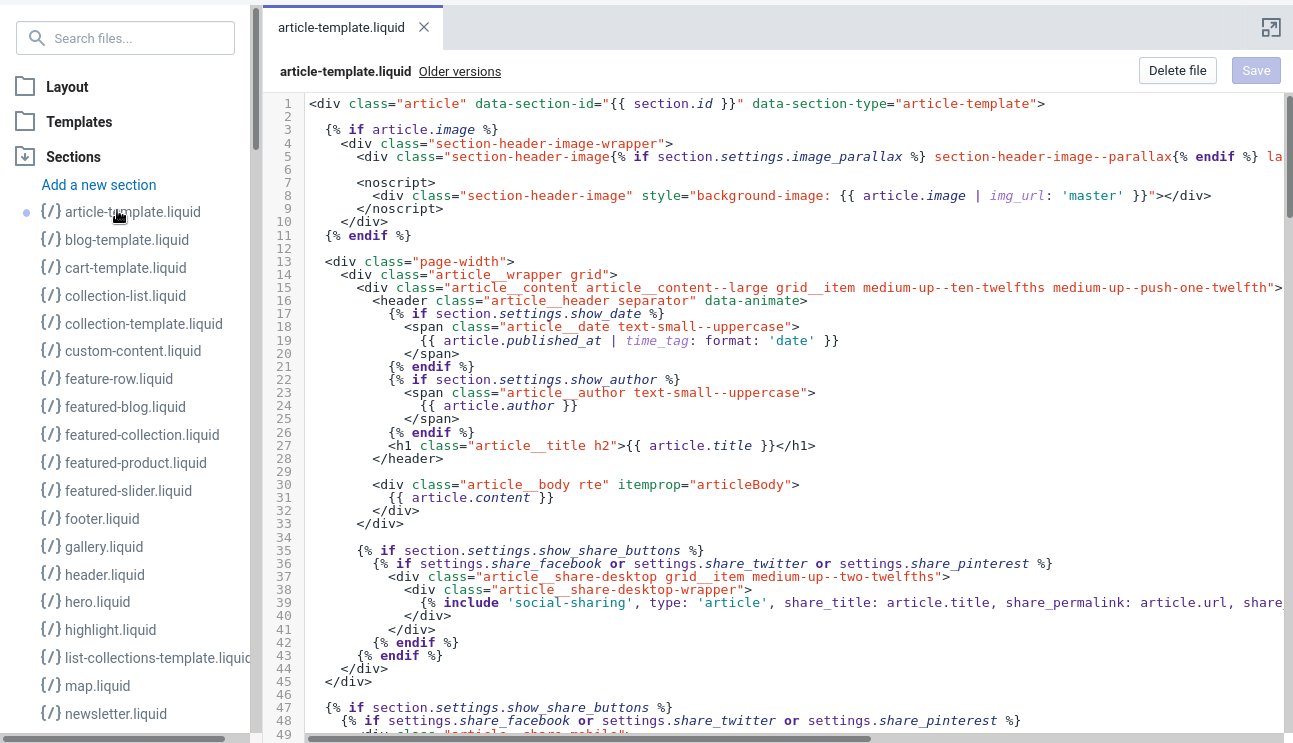
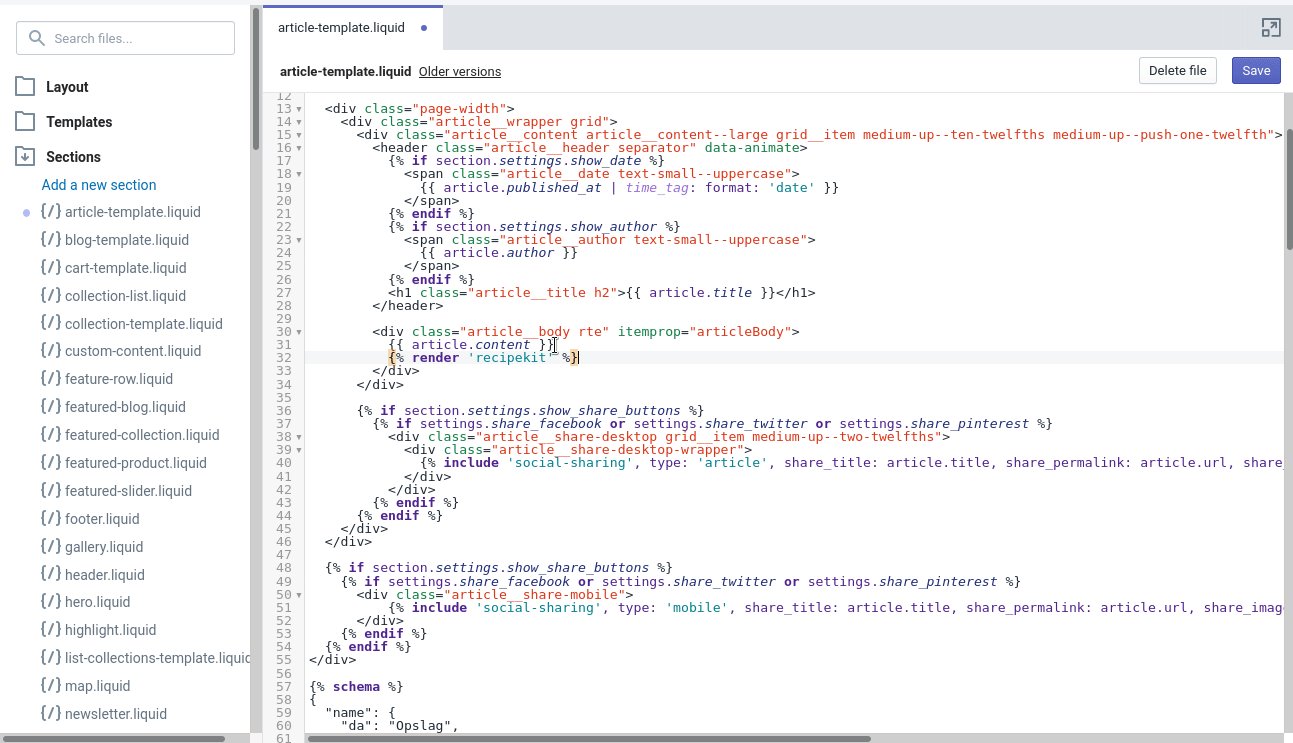
3) Open your article page template and insert the Recipe Kit config code
This step will vary depending on the theme you have installed on your Shopify store.
The goal of this step is to find the template file that corresponds to your article page and insert a small snippet of code at the very top of this page.
The article template file could be named like one of the following:
- article-template.liquid
- article.liquid
- article-content.liquid
- etc.
Open the article page template as mentioned above, and then search through the page for piece of code that says:
{{ article.content }}
When you find this code, enter one line below it, and paste the following code snippet just below:
{% render 'recipekit' %}

Make sure you click Save in the top right corner of the code editor!
That’s all! After saving the file, create a recipe in Recipe Kit and load up your specified blog post. Make sure that there are no errors that pop up.
If you have any issues at this step, please feel free to email me at [email protected] and I’ll be happy to help out!
